
在現今數位行銷的競爭環境中,搜尋引擎優化(SEO)已成為網站成功的關鍵要素之一。SEO的目標是提升網站在搜尋引擎結果頁(SERP)中的排名,進而增加網站的可見性和流量。內部連結(Internal Linking)是SEO策略中不可或缺的一部分,它不僅能幫助搜尋引擎更好地理解和索引網站內容,還能提升使用者體驗,促進網站的轉換率。本文將深入探討如何透過七個關鍵來優化內部連結設置,使SEO事半功倍!
ㄧ、提升網站互動性的內部連結策略
在進行SEO優化時,相關性內部連結是非常關鍵的一步。內部連結能有效引導使用者前往網站內的相關內容,增加瀏覽頁面的深度和廣度,進而提升整體網站的權重。
引導使用者前往相關內容
一個良好的網站應該具備能引導使用者前往相關內容的架構。例如,在文章內容中插入內部連結,引導讀者閱讀更多相關的文章。這樣不僅能增強使用者的體驗,還能將SEO效果最大化。這種方式能在無形中增加使用者停留的時間,使他們更深入地了解網站所提供的內容。

引導使用者閱讀更多相關文章的內部連結(截自奇寶部落格)
使用「看更多」或相關商品連結
在許多網站上,常見的相關性內部連結形式包括「看更多」或相關商品連結。這種類型的連結能有效地將讀者或顧客引導至網站內部其他具有相同主題或相關性的內容,從而提升頁面之間的互動性。這不僅提高了網頁的權重分數,還能提升使用者的購買或轉換意圖。
為了更直觀地展示如何使用這些連結,可以在較長篇幅文章的結尾處加入一個「看更多」的連結,引導讀者閱讀更多有關該主題的文章。同樣地,在產品頁面上可以放置相關商品連結,提升交叉銷售的機會。
如圖示:
 在文章結尾中加入相關連結(截自奇寶部落格)
在文章結尾中加入相關連結(截自奇寶部落格)
內部連結方式不僅可以是文字連結,還可以以圖片連結的形式出現。這樣會更吸引目光,使內容更加豐富多樣。當使用圖片連結時,別忘了為圖片設置含關鍵詞的ALT與TITLE標籤,以便於搜尋引擎更好地索引這些圖片內容。
將鼠標停留在圖片上會看到TITLE標籤,點擊圖片即可進入文章網頁
 (圖片截自奇寶部落格)
(圖片截自奇寶部落格)
這些方法能有效提升網站頁面的相關性和使用者體驗,是進行SEO優化時不可忽視的重要策略之一。
二、 精簡底部選單列以集中SEO權重
避免重複連結太多分散權重
在SEO優化中,悅目的網站設計往往增加使用者的瀏覽體驗,但過多的連結反而可能對SEO有負面影響。特別是底部選單列的連結,應該適度精簡以避免重複連結太多分散權重。
 維持底部選單列的簡潔(截自奇寶官網)
維持底部選單列的簡潔(截自奇寶官網)
底部選單列通常是網站導覽的一部分,它提供了頁面的各個主要連結,方便使用者快速跳轉。但是,如果這些連結過多,會導致權重分散,讓搜尋引擎無法將權重集中在更有價值的頁面上。因此,對於網頁內容較少的網站,我們建議仔細檢視底部選單列的連結,精簡不必要的重複連結,以提升權重集中度。
設計「回頂端」按鈕
對於那些網頁內容相對較少的網站而言,底部選單列的作用可能有限,這時候可以考慮設計一個「回頂端」按鈕。這個按鈕能夠快速引導使用者回到頁面的頂端,有效提升使用者的瀏覽體驗。
如:回頂端
這不僅能夠讓頁面設計更加簡潔,還能避免重複連結帶來的權重分散問題,同時提升使用者的使用便利性。
總之,底部選單列的優化需要綜合考慮網站的實際需求和使用者體驗,通過簡潔的設計和適度的連結刪減,達到SEO優化和使用者滿意度的雙重提升。
三、圖片與文字連結的SEO最佳實踐
在進行SEO優化時,圖片連結和文字連結的使用是兩個重要的策略。雖然圖片連結能吸引更多視覺上的注意,但文字連結在搜尋引擎索引上則有著較大的優勢。以下是一些關於這兩種連結的操作技巧。
圖片連結:使用ALT與TITLE標籤
當我們在網頁中加入圖片連結時,需要特別注意為圖片添加ALT與TITLE標籤。這些標籤不僅能夠在圖片無法顯示時提供文字替代說明,還能讓搜尋引擎更好地理解圖片內容。
- ALT標籤:提供對圖片的簡短描述,是搜尋引擎用來索引圖片的重要依據。

- TITLE標籤:提供額外的資訊(如:名稱、來源),當使用者將滑鼠懸停在圖片上時會顯示。這對於使用者經驗以及SEO都有幫助。


Title 標籤顯示(截自奇寶部落格)
文字連結:較易被搜尋引擎索引
相比於圖片連結,文字連結對於搜尋引擎來說更容易被索引與辨別。因此,在進行內部連結設計時,除非有特別的視覺需求,應優先使用文字形式的連結。另外,文字連結中應包含相關的關鍵字,這樣有助於提升該頁面的搜尋排名。
例如:
了解更多關於網站優化 >> 想做好SEO,看這篇就夠!超過百篇的SEO知識文章,網站優化懶人包
同時,不要忘記內文中的文字連結也需考量到使用者體驗,確保其語意清晰、內容相關。這不僅能提升SEO效果,也能提高使用者的滿意度。
透過有效使用圖片連結與文字連結,並適當利用ALT與TITLE標籤,可以達到更好的SEO效果,提升網站在搜尋引擎中的能見度。
四、精準分配內鍊以集中SEO權重
避免不同內鍊重複指向同一頁面
在進行內部連結策略的設計時,必須避免使用不同類型的內鍊重複指向同一個頁面,這是因為這種做法會分散權重分數。在SEO的世界中,權重是一個網站在搜尋引擎眼中的價值指標。過多的內鍊指向同一頁面,會讓該頁面的權重分數分散,影響網站總體的SEO效果。
相反地,我們應該依據字詞的相關性建立內鍊。當網站內的不同頁面之間有明確的關聯性時,搜尋引擎會更容易理解這些頁面的價值與主題,進而提升這些頁面的排名。具體操作如下:
- 避免將不同的內鍊都指向首頁或相同的主頁。
- 根據頁面內容的關聯性設計內鍊,例如產品頁面應該指向相關的產品類別頁,而不是所有的連結都集中在首頁。
這樣的設計不僅能集中權重分數在特定頁面上,還能提高使用者的瀏覽體驗,讓他們更容易找到所需資訊。
此外,以下是建立內鍊的具體建議:
1. 依字詞相關性建立內鍊,例如在介紹產品A的內容頁面,應該放上指向該類別其他產品的內鍊。
2. 確保每個內鍊都能引導使用者到實際相關的頁面,而非簡單地指向首頁或統一頁面。
這樣的內鍊策略,不僅能幫助搜尋引擎更好地理解網站結構,也能確保權重分數不被分散,深化網站每個頁面的價值。
五、如何選擇有效的內鍊錨點文字
在SEO優化中,內鏈的錨點文字起著至關重要的作用。挑選合適的錨點文字可以有效地傳遞資訊和權重分數,提高網站的搜尋能見度和使用者體驗。
使用關鍵字與長尾字詞
一個好的網站通常會有多種關鍵字與長尾字詞,這些字詞能夠幫助搜尋引擎更好地理解頁面的內容。利用內鏈將這些關鍵字與長尾字詞串聯起來,不僅有助於引導使用者探索更多相關內容,還能提升網頁的權重分數。
1. 首頁的錨點文字應選擇主關鍵字,如「SEO服務」或「數位行銷」等。
2. 類別頁可使用較具體的長尾字詞,如「SEO基礎教學」、「高效數位行銷策略」等。
3. 內容頁更可細分至特定的詞組,如「提高轉換率的方法」、「使用Google Analytics的技巧」等。
了解更多關於錨點文字 >> 何謂錨點文字(Anchor Text)?錨點文字總整理與SEO最佳做法!
傳遞資訊與權重分數
良好的內鏈設計不僅能提升整個網站的使用者體驗,更能有效地傳遞資訊與權重分數,使每個頁面都能在搜尋引擎中獲得更好的排名。在挑選錨文字時,要確保其與頁面的內容高度相關,這樣才能讓搜尋引擎和使用者更容易理解。
例如,當提到一篇介紹SEO工具的文章時,可以使用 「關鍵字工具」: 搜索引擎優化成功的關鍵 作為內鏈錨文字,並連至詳盡的工具列表頁面。這樣可以幫助使用者更方便地找到他們需要的資源,同時也讓搜尋引擎更好地分配頁面的權重分數。
透過內鏈的正確使用,可以在網站內部建立一個良好的權重傳遞網絡,提升整體網站的權重。這不僅對搜尋引擎友好,還能大幅提升使用者的瀏覽體驗和網站的轉換率。
六、利用Nofollow標籤集中網站權重
在網站的內部連結設定中,適度使用Nofollow標籤是一個不可忽視的策略。這不僅能有效地避免搜尋引擎浪費檢索額度,也能讓網站的權重集中在更有價值的頁面上。
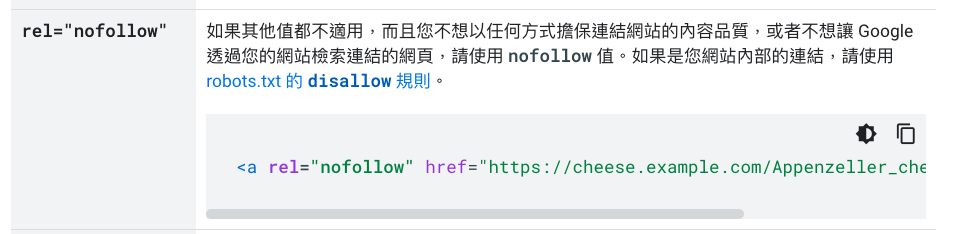
什麼是 Nofollow 標籤?
當我們在某些內部連結中加入Nofollow標籤時,搜尋引擎會忽略這些連結,不會跟蹤這些連結進行索引。因此,我們可以針對與關鍵字詞相關度較低的內部連結,比如線上表單的「送出」或「聯絡我們」按鈕,適當使用Nofollow標籤。這樣可以確保搜尋引擎在檢索網站時,不會浪費太多資源在這些無關緊要的連結上。
另外,這樣的設定還能幫助搜尋引擎將更多的檢索額度集中在網站中更有價值的頁面上,比如產品頁面或重要的內容頁面。如此一來,我們可以確保這些有價值的頁面能夠獲得更多的權重,提升在搜尋引擎結果中的曝光率。
正確使用 Nofollow 標籤
為了讓這些設計和執行變得更具體,可以考慮以下幾個步驟:
1. 識別網站中的所有內部連結,分辨那些與關鍵字詞相關度較低的連結。
2. 在這些內部連結中加入Nofollow標籤,避免搜尋引擎檢索這些連結。
3. 確認剩餘的內部連結,確保其指向更有價值的頁面。
這樣的策略不僅提升了搜尋引擎的檢索效率,也能讓網站內容的權重分配更加合理,最終達到更好的SEO效果。

nofollow 的用法(截自Google 搜尋中心)
七、運用「另開新視窗」提升網頁停留時間
靈活運用「另開新視窗」提升使用體驗
在進行內部連結設計時,「另開新視窗」的使用是一個需要謹慎考量的策略。這不僅能增加使用者在網頁的停留時間,也有可能影響使用者的整體體驗。因此,我們需要根據使用者的行為與頁面的相關性來做出明智的判斷。
首先,使用「另開新視窗」的主要目的是防止使用者點擊內部連結後,離開原本的頁面。這樣可以讓使用者在閱讀新內容的同時,依然可以方便地回到之前查看的內容。這對於需要深入閱讀多篇文章或進行多步驟操作的情境特別重要,能有效增加使用者在網頁的停留時間。
例如,在文章的內容區塊中插入相關連結時,可以考慮使用「另開新視窗」的方式。這樣做能讓使用者在瀏覽新頁面後,依然可以回到原文章繼續閱讀,提供更好的連續性體驗。
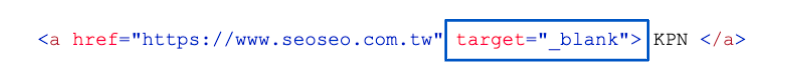
設定「另開新視窗」的方式:

不適合使用「另開新視窗」的情境
並非所有情況下都適合使用「另開新視窗」。在主選單或底部選單的連結上,通常不建議使用這項設定。這是因為這類連結導航性較強,使用者可以輕鬆地從選單回到任何他們需要的頁面,不需要增加視窗來干擾他們的瀏覽體驗。
因此,我們在考量是否使用「另開新視窗」時,應該根據頁面的內容與使用者的行為模式來判斷。例如,當使用者在閱讀一篇專題文章時點擊內部連結,可以考慮用「另開新視窗」來增加使用者在網站的停留時間。
藉由以上的方式,您可以更靈活地運用「另開新視窗」,平衡好增加停留時間與提升使用者體驗之間的關係,使網站的SEO效果更上一層樓。
八、結語
總結來說,優化內部連結設置是提升網站SEO表現的重要手段。透過確保內部連結的相關性、避免不同類型內鍊指向同一頁面、挑選適當的錨點文字、合理使用圖片連結與文字連結、適度刪減底部選單列的連結、使用 nofollow 標籤以及適度使用「另開新視窗」,我們可以有效提升網站的搜尋引擎排名和使用者體驗,從而獲得更高的搜尋排名和更多的自然流量。
還想了解更多各類數位行銷資訊的話,歡迎訂閱電子報、加入奇寶Line好友,第一時間接收最新資訊!後續我們台北移動學苑還會陸續舉辦各類型的行銷課程,也歡迎有興趣的行銷人可以加入我們臉書粉絲團,在粉絲專頁上與我們討論喔!
Facebook粉絲專頁:
歡迎轉載KPN奇寶部落格相關文章,在轉載前請先詳閱著作權聲明及轉載原則

SEO這樣做才有效!專家級關鍵字策略,助你穩....
想讓網站在搜尋引擎中脫穎而出?本篇SEO指南將從基礎概念到專業技術,全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術SEO,我們都將一步步帶你深入了解,幫助你提高搜尋排名,獲得更多流量。 一、什麼是 SEO? 二、SEO 如何運作?SEO操作方....

STP分析是什麼?二大產業STP分析範例,教您....
- 2025/03/13
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/02/11
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

Google地圖上看不到我的商家怎麼辦?
- 2019/07/26
- SEO
- Google我的商家
- SEO:入門
目錄 遇到的問題:Google地圖上看不到我的商家怎麼辦? 奇寶怎麼做? 怎麼做更好? Google初步回覆 Google二次回覆 最後結果 遇到的問題 Google地圖上看不到你的店家?一定要搜尋店家名稱,Google地圖上才會出現?你有遇過....

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/02/11
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

描述標籤(Meta Description)的SEO優化
本文分四個段落加以介紹: 目錄 什麼是Meta Description? meta description是Google排名因素之一嗎? 網頁摘要是如何產生的 如何優化meta description 具備敘述性、吸引使用者 每頁使用獨特的meta description 關於社群分享有一點可以注....

網址(URL)的SEO優化觀念,一篇統整給你!
URL(Uniform Resource Locator),中文俗稱為網頁地址,也就是網址,用以表示資源在網際網路中的位址。 其最早是由 Tim Berners-Lee 爵士在1994年所提出,用於全球資訊網 (World Wide Web, WWW) 的位址,如今已由全球資訊網協會 (World Wide Web Consortium, W3C) 編....

標題標籤(title tag)與網頁標題(page title....
什麼是標題標籤(title tag)? 標題標籤(Title Tag),是html元素之一,用以撰寫網頁標題。標題標籤內的文字應該要準確並簡潔地描述網頁的內容,這同時影響到使用性、SEO與社群分享。 搜尋結果中,標題標籤會顯示為一個可點擊的標題連結,如下圖最上方、字體稍....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com